Improve Your Customer Experience With Load More Buttons & Infinite Scrolling


Whether your website contains lots of content, such as blog articles, or a large inventory of products, your visitor’s experience and their ability to easily and quickly view information is a key consideration that you will make during the design/re-design process of your website.
Pages such as your blog listings page or ecommerce category pages potentially contain a high number of blog article previews or ecommerce products. Website developers tend not to display all of this information on one page because it decreases the page load speed time. The more information a page has to load, the longer it takes and therefore an internet browser will load a page of 10 products or 10 article previews quicker than it will 20/30/50.
Pagination
To combat this, and increase page load speed times, website developers, such as ourselves, have introduced pagination on category pages and limited the number of items initially loaded by the page and shown to the user. With pagination users have the ability to load the next set of items, this action is usually taken by selecting the next page number in the pagination set or a next arrow.
Pagination worked well for a period of time, however we feel the user experience could be better and as such have sought out ways to improve this.
Load More Buttons
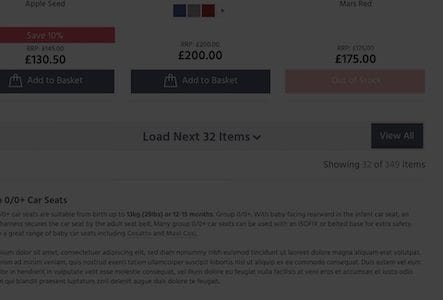
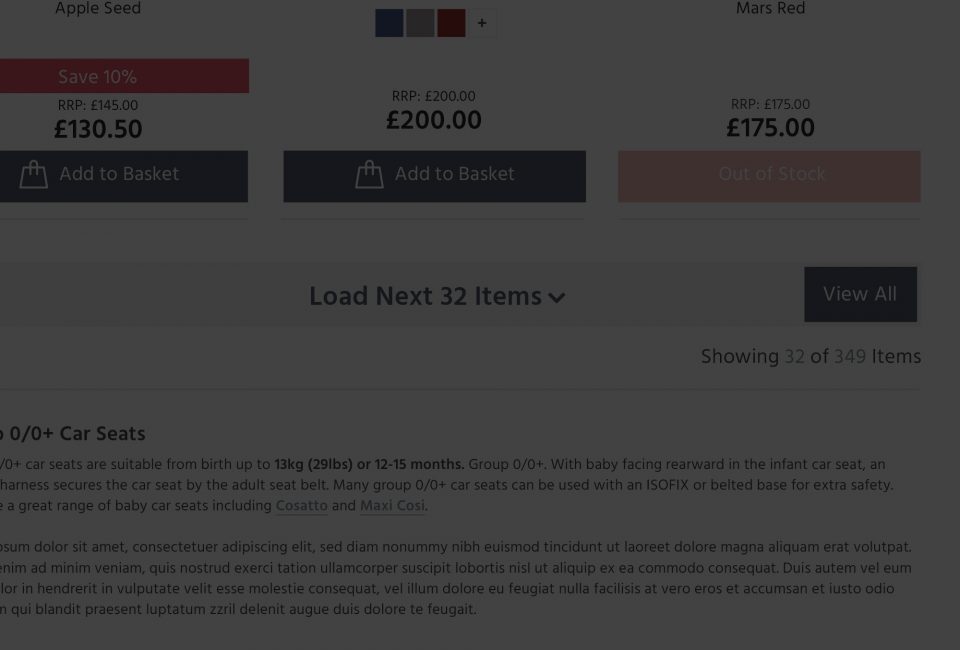
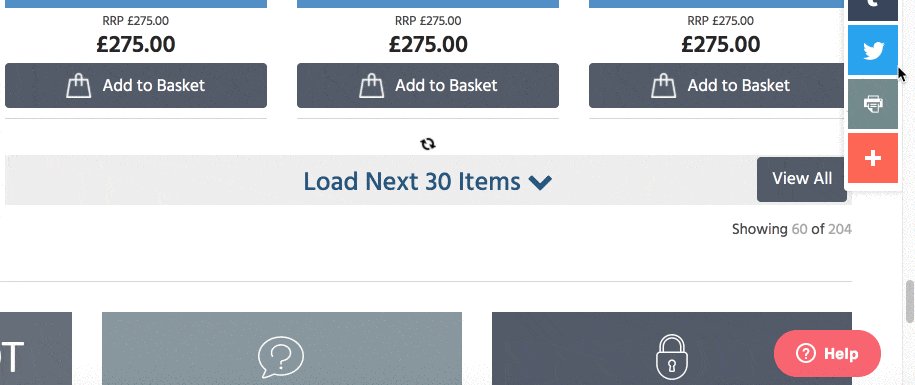
Good website designers are always looking for ways to further improve user experience because this, in turn, works towards increasing visitor to sale conversion rates. By analysing the natural user journey through these category pages our user experience focused web designers have introduced Load More buttons at the bottom of the categories first page for https://www.simplybaby.co.uk/, one of our Ecommerce clients in the Baby and Nursery Equipment sector.
See the load button feature in action here: https://www.simplybaby.co.uk/baby-pushchairs-accessories/pushchair-styles/3-wheel-pushchairs.html
This Load more button, upon click, will load the next stipulated number of items onto the page and the user can simply continue scrolling down the page viewing items. Pagination is useful, but a simple load more button removes any potential unnecessary confusion between what pagination number to select and also adds a seamless flow the user experience. Selecting a pagination page number will often take the user back to the top of the screen and will, in most cases, take a little longer to load, whereas the Load More button will keep the user in the same place on the page and load the next number of products from there.

Lazy Loading & Infinite Scroll
The latest trend our design and development team here at Verve is testing is a feature called Lazy Loading and Infinite Scroll. This feature does not load certain product data until the user is ready to view it, which is determined by a point reached within the page for example at the bottom of an article, or the number of articles, or after a set number of products. Once this point is reached, the page will automatically display the designated number of articles or amount of content or number of products to the user without any action, such as the click of load more button.
To help break that down a little further, Lazy Loading is a javascript feature that essentially only calls for the data from the server to be displayed on the page when demanded.
Infinite Scroll uses Lazy Loading and executes its demand to load more data (show more products or show more content) at the bottom of the page or after a certain point in the page is reached such as the end of the article and as such does not require an action such as the click of the button.
Both the Load More button and Infinite Scroll are using Lazy Loading, however one requires a user action to execute and the other does not.
Conclusion
Most websites on the net will feature pagination overload more buttons or infinite scrolling. The main reasons for this are 1) pagination features as standard in most opensource ecommerce website platforms and 2) most website owners either don’t know about alternatives or don’t know the benefits to them.
Load more buttons and infinite scrolling improve user retention times on category pages, however, in our opinion Infinite scroll isn’t very user-friendly especially Ecommerce category/product listings pages.
Our Recommendation
If your website category pages or listings pages only feature pagination and no advanced features such as the Load More or Infinite Scroll then we strongly recommend you consider updating your website to feature Load More buttons with Lazy Loading. This additional functionality has been built with the objective of increasing the satisfaction of users experience within your website in order to increase conversion rates and conversion/sales volumes. In our opinion, although the Infinite Scrolling feature is an improvement on pagination only it doesn’t offer as much as a user-friendly experience as Load More buttons and at times we found it hampered our user journey. Both Load More and Infinite Scrolling enhance user retention rates and we have seen improvements in our client sites almost immediately.
To discuss these features further and the benefits to your website please contact info@verve-design.co.uk.

